
모던 웹 시리즈는 워낙 유명해서, Html5 와 Javax-script 하면 윤인성씨 유명한건
워낙 다 알고 있을터, 개정판 책이 기대가 되었다.
이렇게 내용이 많은 책을 볼 수 있게 되어 기분이 좋았다.
일단은 Javax-script 와 jQeury 만이라도 책을 쭉 보기로 하였다.
뒤에 나오는 Ajax 와 jQuery 플러그인 또한 좋은 내용임이 분명할 것이다.
@ HTML5 발전 속도가 너무 빨라서 개정판이 후딱 나오게 되었단다.
IT 도 빠르고, 이 책의 대응도 빠르고만~^^
@ jQery 1.X 버전과 2.0 버전을 잘 나누어 설명한댄다~
@ 역시 질문을 할 수 있게 블로그가 있어서 그런지,
그 질문들을 조금 더 자세히 기입하고 문제를 정리했단다. 좋다.
@ 영어 공부와 비교, 대조해서 공부법을 알려주니 좋았다.
@ 프로그래밍 언어 기본서, 프레임워크 기본서, 프로그래밍 언어와 프레임워크 활용
이렇게 세 가지 부류를 모두 다룬단다. 한권에 다 있네~

= ch1.
@ HTLM5 와 자바스크립트로 만든 3D 테트리스 게임이란다.
와... 이런 시대가 오다니...

@ 처음의 예제 기초 Hello World 를 띄워 보았다.

@ 익스플로러 보단 크롬으로 오류 찾으라고 이유를 말해 준다.
= ch2.
@ 역시 모던 웹 책은 친절하다. 초보도 배려해가면서 하는 모습.
식별자 사용예시까지 잊지 않고 다뤄주는 모습이다.
@ 코드 2-5 에서 저런 문자열 사용까지 언급해주다니, 꼼꼼하다.
@ 불끼리 비교도 한다니, x-x-x-x-alert(true > false); 가 재미있었다.
@ 간단한 논리 부정 연산자를 해보았다.


@ x-x-x-x-alert(30 > 20 >10); 의 결과는 의외로 그냥 지나칠 수 있다는
생각이 들었다. 무심코 썼던 && 의 설명이 되는구나.
@ 변수 초기화 부터 자료형에 까지 설명이 자세하고 친절했다.
@ 복합 대입 연산자에 <ul>,<li> 를 사용해 설명하는 부분이 좋았다.

@ 증감 연산자를 number++ 를 number += 1 로도 풀어서 설명해줘서 좋았다.
@ 증감 연산자를 설명하는데 있어 코드 2-31 이 상당히 많은 도움이 되었다.

@ 코드 2-20 에서 variable 은 선언했지만 초기화하지 않았으므로 undefined
자료형을 가진다는 말이 머리에 잘 들어왔다.
@ 83페이지에서 이 절에서 가장 중요한 것은 undefined 자료형이 false 라는
것입니다 하고 신경쓸것과 안쓸것을 한마디로 정리해주니 좋았다.
= ch3.
@ 잘 사용하지 않는 특이한 switch 문 조차도, 이상하게 내 머리에
도움이 되었다.
@ 짧은 조건문도 많이 쓰지는 않는다지만 조건문 원리 이해에 도움이 되었다.
(불 표현식) || (불 표현식이 거짓일 때 실행될 문장)... 좌변 참은 우변 무시.
(불 표현식) && (불 표현식이 참일 때 실행할 문장)... 양변 모두 참일때만.
= ch4.
@ NOTE 에서 length 속성과 push() 메서드를 같이 보여주니,
이해하는데 더 도움이 되는듯 했다.
코드 4-6 은 익스플로러에선 defined 로 떴다. 크롬은 똑바로 되었다.
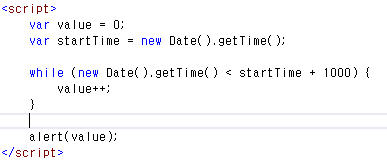
@ while 문에서 외부에서 조건을 변경하는 코드를 보니, 오~ 하면서 보게
되었다.

@ while 은 조건이 비중을, for 는 조건보단 횟수에 비중을~
머리에 들어온다.
@ for in 문 같은것도 있었구나. 간편한걸 처음 알았다.
@ 탭 두번 누르는 코드조각 알려주어 정말 좋았다.
@ 필자 역시 프로그래밍 처음 공부할 당시 며칠 꼬박 고민하고도 완성
못했다는 말이 힘이 되었다^^
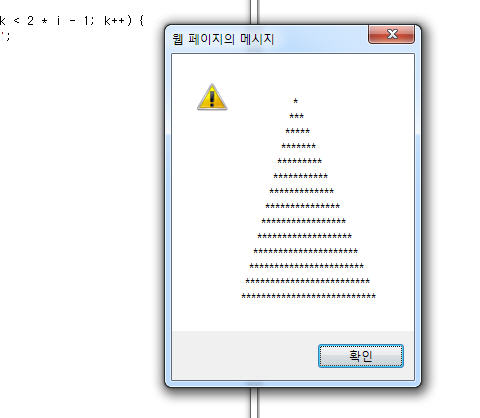
@ 코드 4-17 에서 나의 돌머리로 한참을 해매다가 공백 말고 다른 기호를
넣어 보고 감을 잡기도 했다. 녹슨 내 머리 태옆에 기름칠 하는 기분이다.



= ch5.
@ 선언적 함수에 대한 호출을 자세한 순서로 설명하는 부분이 좋았다.
@ 내부함수를 충돌과 내부함수 사용하는 예를 잘 보여주면서 순서대로
잘 설명해줘서 좋았다.
@ 실행순서 설명에서, 마치 택배가 집에 와도 일하는 동안에는 확인할 수 없는
것과 같다 는 말은 정말 이해를 돕기위한 훌륭한 말이라고 생각되었다.
@ 144~145 페이지에서 처음에 결과가 3,3,3 이 나오는걸 보여주고,
뒤에 클러저 얘기가 나오니, 어려운 것이 어느정도는 해소가 되는것 같았다.
@ 146 페이지에선 장난 이라는 농담도 섞어 주어서 딱딱함이 해소되었다.
= ch6.
@ this 키워드를 설명하면서, 윤인성 님이 밥을 먹습니다 라고 나왔다.
진짜 밥을 먹는지 블로그에 질문해봐도 될려나?^^
@ 익숙하지 않은 with 키워드를 보았는데 재미있었다.
with(student){이름,국어,수학} 간결한게 좋은것이여~
@ alt 를 누르고 마우스 드래그 하는것 너무 좋았다.
.push 가 일렬로 쭉 떠서 편했다.
@ 코드 6-24 부터 6-26 까지 순서대로 채우면서 나가니깐 도움이 되었다.
= ch7.
@ 프로토타입을 사용한 객체 구조에 대한 설명이 좋았다.
그림 두개로 보여주니, 다른점이 이해가 되었다.
@ 겨울철에 아이스크림을 즐긴다는 말로 재미있게 캡슐화에 다가가서 좋았다.
@ 캡슐화 설명에서 음수를 넣는 것을 예로 드니, 다른 책들에 비해서
캡슐화를 이해하는데 더 쉬웠다.
= ch8.
@ 기본 자료형에 일회용 옷 이라는 개념으로 설명해주니,
너무 복잡하게 생각하지 않고 명료하게 생각할 수 있었다.
@ 메서드 체이닝에 대해서 미리 설명해줘서 평소에 궁금증이 풀리는듯 했다.
@ 225,226페이지에 sort 메서드로 정렬하면서, slice 를 보여주고,
체이닝 예까지 보여주니, 공부가 순서대로 잘 되었다.
@ 인덱스가 당겨지는 설명이 좋았고, 역 for 문의 forr 를 설명해줘서 좋았다.
@ create() 메서드가 많이 헷갈렸는데, 속성,특성을 활용할 수 있고, 상속이라고
볼 수도 있다고 말해주니 이해에 도움이 되었다.
= ch9.
@ open() 메서드로 팝업창이 뜨는걸 보니 기분이 좋았다.

= ch10.
@ 노드와 텍스트노드, 문서 객체 만드는 방법 3가지 방법을 차례대로 잘 설명한듯 했다.
@ 1초마다 시간이 계속 변하는 모습을 보니 재미있었다.

= ch11.
@ 이벤트 버블링 설명이 좋았다.
@ 브라우저 마다 다를 수 있는 상황을 언급해주고 넘어가니 좋았다.
= ch12.
@ 자바스크립트는 다른 프로그래밍에 비해 예외 객체를 많이 활용하지는 않지만,
고급 예외 처리 방법은 많이 사용되니 꼭 기억하라는 조언이 좋았다.
@ 코드 12-12 의 적절한 강제적 예외 발생과 처리가 좋았다.


@ jquery 버전 설명, 다운로드, CDN 호스트, 지핑 등등 설명이 좋았다.
@ 전체 선택자를 사용해 jquery 의 시작을 해보았다. 모두 빨간색임을 확인할 수 있었다.

@ 꼭 외워야할 선택자를 말해주어서 좋았다.
@ 코드 13-25 를 해보니, 아~ 이게 jQuery 구나 하고 느낌이 왔다.

@ each() 에 addclass() 를 사용하는 설명이 좋았던것 같다.

@ 이 장이 어렵다면 일단 다음 장으로 넘어가고, 후에 돌아와도 된다는 등의
공부법 안내도 좋은것 같다.
@ filter() 메서드에서, '이럴 거면 왜 써요?' 하면서 의문을 주고,
그에 대해 차근히 설명해주니 좋았다.
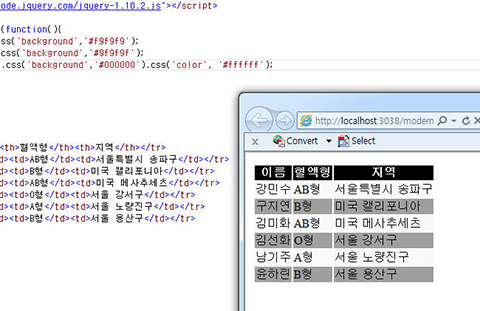
@ css() 메서드 setter 1,2,3 으로 다 보여주는 친절함은 계속된다.
@ 간단한 이벤트 연결에 대해 얘기해주고, on() 메서드는 어떨 때 더 쓰인다고
말해주는게 좋았다.
@ 특정부분에 선택자를 적용하고 싶을 때 사용하는 매개변수 context.
역시, 자주 사용하니 꼭 기억하라고 중요도를 정해서 말해준다.
@ 그림 그리기 너무 재미있었다. 마우스로 선을 그으니 선이 쭉쭉 생겼다.

@ 키보드 이벤트 순서를 1~6까지 해서 설명해주니 헷갈리는것이 좀 줄어들었다.
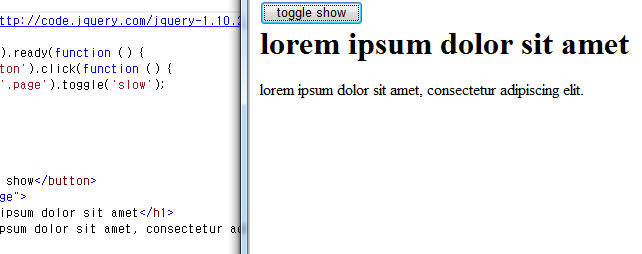
@ toggle() 메서드 참 간단하면서도 편리한 말 그대로 toggle 이었다.


@ animate() 메서드를 해보니, 즐거움을 주는 메서드가 많겠구나 하고 느꼈다.
사각형이 재미있게 좌우로 움직였다.

@ 싸이트에 들어가서 easing 속성의 형태를 미리 볼 수 있는 법을 안내하는 친절함.

---
시간만 좀 더 많았어도, Ajax 와 jQuery 플러그인 부분도 싹 훌터보고
감상을 적어보는건데, 조금 아쉽다.
분명 그 부분도 훌륭할 것이며, 모던 웹을 공부하기 위한 양식이 될 것이다.
저자의 블로그 http://rintiantta.blog.me/ 에 가보면, 많은 것을 얻을 수 있을 것이다.
공부 방법은 이렇다.

윤인성씨가 쓴 한빛미디어의 모던 웹 시리즈에 빠지면 많은 도움이 될 것이다.
아, 그리고 내가 본 오타는,
p191. this.setHeight = function(h){
if(w < 0) ---> if(h < 0)
p384. 코드 13-26. #ffffff -> '#ffffff'
정도다.. 확실한진 모르겠지만^^
아무튼, 모던 웹 시리즈의 감동 또 다시 느낄 수 있어서 좋았다.^^
 한빛미디어
한빛미디어,
윤인성,
모던웹,
javascript,
jquery