
빡시게 공부하자! Do it! 안드로이드 앱 프로그래밍!
웹프로그래머로 일을 하면서 시간이 나면 꼭 공부해보고 싶었던 분야가 안드로이드 애플리케이션 개발 분야였습니다.
2007년에 대학에서 잠깐 안드로이드 앱 프로그래밍 수업을 들은 적이 있지만 전문적으로는 배울 수 없어서 아쉬움이 많았었는데요.
이번에 SK플래닛 T아카데미 명강의를 담은 안드로이드 앱 프로그래밍이 새로운 개정판으로 출시되었다고 해서 책을 구매하고 다시 공부를 시작했습니다.

안드로이드 앱 프로그래밍은 이미 오래전부터 안드로이드 분야에서 1위를 달려왔던 책이라고 할 수 있는데요. 그동안 부분 개정만 진행되어 오다가 이번에 안드로이드 젤리빈 4.2.2 버전에 맞게 전면 개정판으로 새롭게 출간되었습니다.
저도 여러 개발 책을 사서 봤지만 어떤 책은 너무 기초적인 것만 알려주거나 어떤 책은 원리에 대한 설명 없이 소스만 주구장창 올려놔서 크게 도움이 되지 않았었는데요. 이번 개정판 안드로이드 앱 프로그래밍은 기초적인 내용을 포함해 단계별로 구성이 잘 짜여져 있어 혼자 학습하기에도 무리가 없는 책이었습니다.
책을 넘길 수록 재미있는 안드로이드 앱 프로그래밍 지금부터 간단하게 서평 리뷰를 작성해보고자 합니다.

Do it! 안드로이드 앱 프로그래밍은 프로페셔널 프로그래머이자 안드로이드 강사들도 배우러 온다는 명강사! SK플래닛 T아카데미 대표강사 정재곤 강사가 지은 책인데요.

정재곤 강사가 쌓은 실무와 강의 노하우와 함께 안드로이드 개발을 처음 접하는 분이 봐도 유익한 책이 되지 않을까 생각됩니다.

이 책은 실제 앱을 만드는 것을 목표로 해 안드로이드의 다양한 기능을 단순히 알려주는 것 뿐만 아니라 실제 앱을 만드는 과정과 코드를 조립하는 방법까지 안내해 줍니다.
T아카데미 교육을 마친 졸업생들의 한마디를 보면 이 책이 얼마나 잘 만들어졌는지 확인할 수 있습니다.

안드로이드를 잘 모르는 개발자라도 쉽게 시작할 수 있도록 구성되어 있습니다. 단계 별로 구성되어 있어 쉽게 이해할 수 있고, 기초적인 부분부터 활용까지 Do it! 안드로이드 앱 프로그래밍만 있으면 안드로이드 마켓에 올릴 수 있는 완성도 있는 애플리케이션을 만들 수 있을 것 같은 기대감이 드는 것 같습니다.

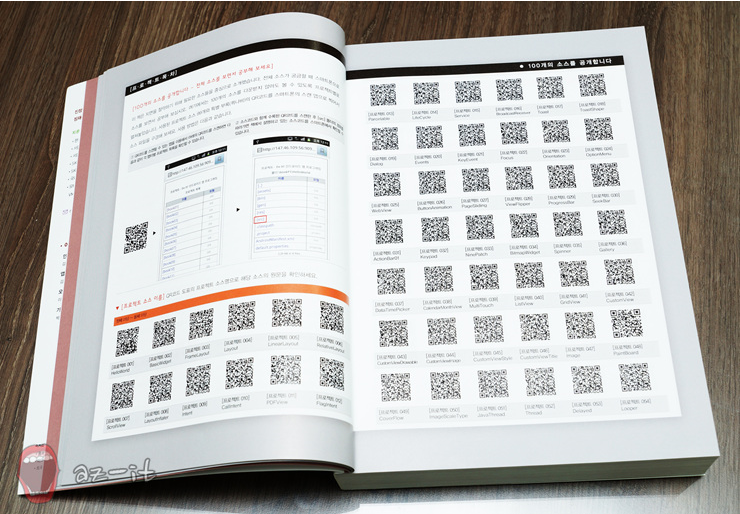
Do it! 안드로이드 앱 프로그래밍은 100여개의 소스를 공개합니다. 전체 소스를 보면서 공부할 수 있다는 장점이 있는데요. 100여개의 전체소스를 모두 책에 소개한다면 책은 몇천 페이지가 될 수 밖에 없는데요.
Do it! 안드로이드 앱 프로그래밍은 100개의 소스를 스마트폰이나 PC에서 바로 보고 공부할 수 있도록 QR코드를 제공합니다. 스마트폰의 스캔 앱으로 QR 코드를 찍어 소스 파일을 보고 분석하며 공부한다면 더욱 도움이 될 것 같습니다.

가장 먼저 안드로이드가 무엇인지 소개합니다.
아무래도 안드로이드 단말기에 설치할 수 있는 애플리케이션을 만들기 위해서는 개발 환경을 구축해야 할껀데요.

첫번째 마당에서는 안드로이드에 대해 이해하고 특징과 흐름 그리고 빠르게 진화한 지금의 안드로이드에 대해 소개하고 개발 환경 구축, 첫번째 프로젝트 만들기, 개발 도구에 대해 안내해 줍니다.

안드로이드 개발을 할 때는 개발할 수 있는 환경을 구성해야 하는데요. 안드로이드 개발 환경을 만드는 과정에 대해 하나하나씩 상세하게 설명해줍니다.

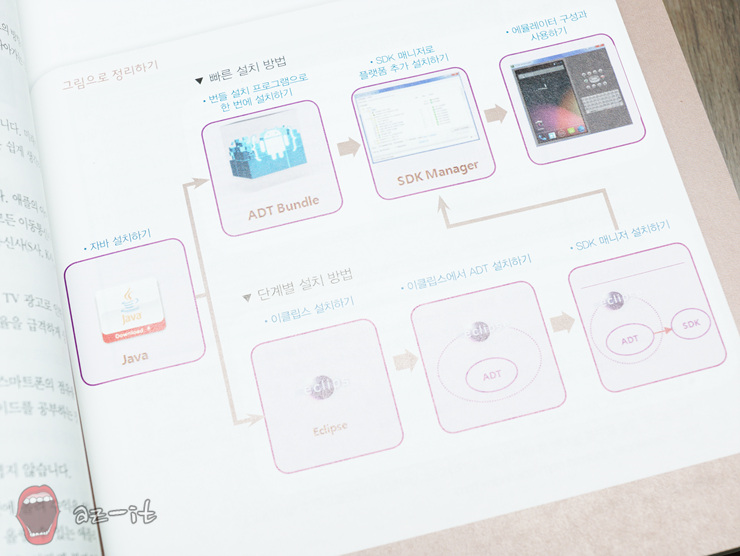
번들 설치 프로그램을 이용해 한번에 설치할 수 있는 방법과 여러가지 프로그램을 순서대로 설치하는 방법을 알려줍니다.

특히 기본적으로 사용하는 이클립스를 설치 및 설정방법까지 쉽게 이해되도록 안내해주고 있습니다.

중간 중간에 내용을 학습할 때 꼭 알아두어야 할 내용을 간략하게 짚어주는 정박사의 조언으로 쉽게 알려줍니다.

개발환경을 구축했다면 이제 앱 개발을 해야 겠죠? 안드로이드 구조에 대한 이해가 없어도 간단하게 따라할 수 있는 간단한 앱을 개발해 볼 수 있습니다.

안드로이드 앱을 만들기 위한 가장 빠른길은 무엇을까요? 그리고 어떤 내용들을 어떻게 이해해야 실제 애플리케이션을 만들 때 헷갈리지 않을지에 대해 소개도 해줍니다.
안드로이드를 이해하는데 필요한 가장 기본적은 구조를 살펴보는 것부터 화면을 만드는 과정! 레이아웃 설계나 위젯에 대해서도 쉬우면서 상세하게 설명해주고 있습니다.
그외에 다소 복잡한 기능까지 중요한 내용을 모두 두번째 마당에서 소개해주고 있습니다. 아무래도 중요한 과정인 만큼 개념을 이해하고 원리와 구조에 대해서 직접 생각해보게 되는 것 같습니다.

중간에 안드로이드 미션을 제공해 배운 것을 한 번 더 복습하면서 코딩을 짤 수 도 있습니다. 아무래도 반복학습만큼 좋은 것은 없겠죠?

앞에 내용들이 안드로이드의 원리와 기능에 대해 전반적으로 알아본 것이라면 세번째 마당에서는 기존에 배운 것을 활용해 좀 더 재미있고, 실제로 마켓에 올릴 수 있는 애플리케이션 프로젝트를 만들수 있도록 예제를 통해 각 기능들을 조합해 프로젝트를 완성하는 단계입니다.

다양하게 제공되는 예제들을 통해 각 기능들을 어떻게 조합해 앱을 완성하는지 이해하고 자신만의 지식으로 승화시키는 과정이 아닌가 생각됩니다.
사실 서평이라 책의 중요한 내용까지 소개해드릴 수 없었는데요. Do it! 안드로이드 앱 프로그래밍은 탄탄한 내용과 저자만의 노하우가 녹아 있어 안드로이드 앱을 개발하는 분이라면 꼭 읽어봐야 하는 필독서가 아닌가 생각될 정도로 정리가 잘되어 있습니다.

오랫동안 안드로이드 분야에서 베스트셀러 1위를 해오며 큰 사랑을 받았던 안드로이드 앱 프로그래밍이 젤리빈 4.2.2에 맞게 전면 개정판으로 새롭게 출시되었는데요.
명실상부한 최고의 안드로이드 교육과정인 T아카데미 대표강사 정재곤 박사가 책을 썼다는 사실만으로 추천하고 싶은 책! 안드로이드 앱 프로그래밍!

안드로이드 개발을 입문하거나 공부하는 분에게 안드로이드 앱 프로그래밍을 지침서로 소개해드리고 싶습니다.
저자가 직접 강의해주는 동영상이 50개 이상 공개되어 있는 만큼 안드로이드 앱 프로그래밍을 구매하면 마치 T아카데미에서 교육받는 효과를 볼수 있는 만큼 계획을 세워 효율적인 학습을 한번 해보는건 어떨까요?